Code Zero: Early Design Sketches for Rapid Client Feedback
Approach:
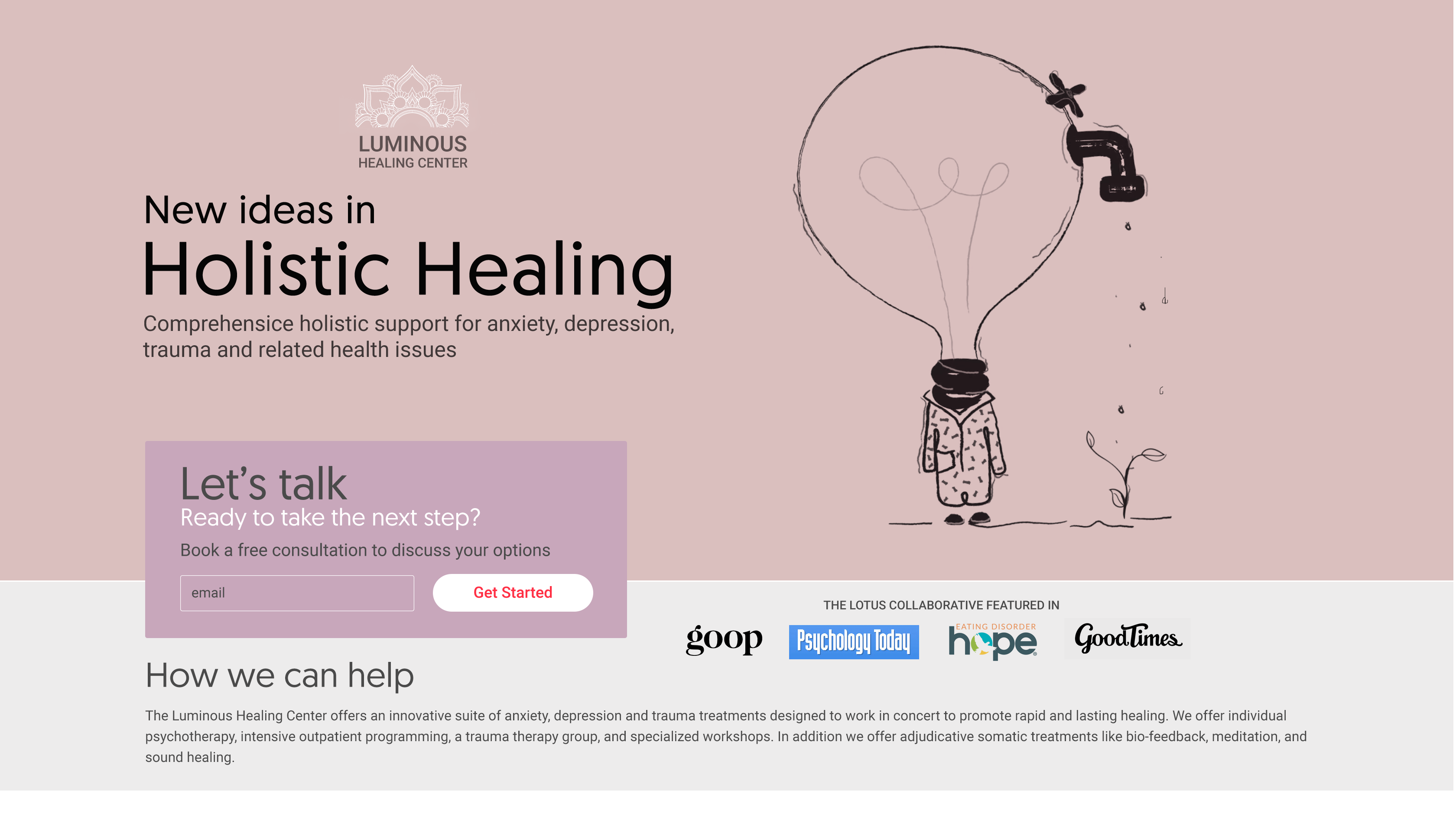
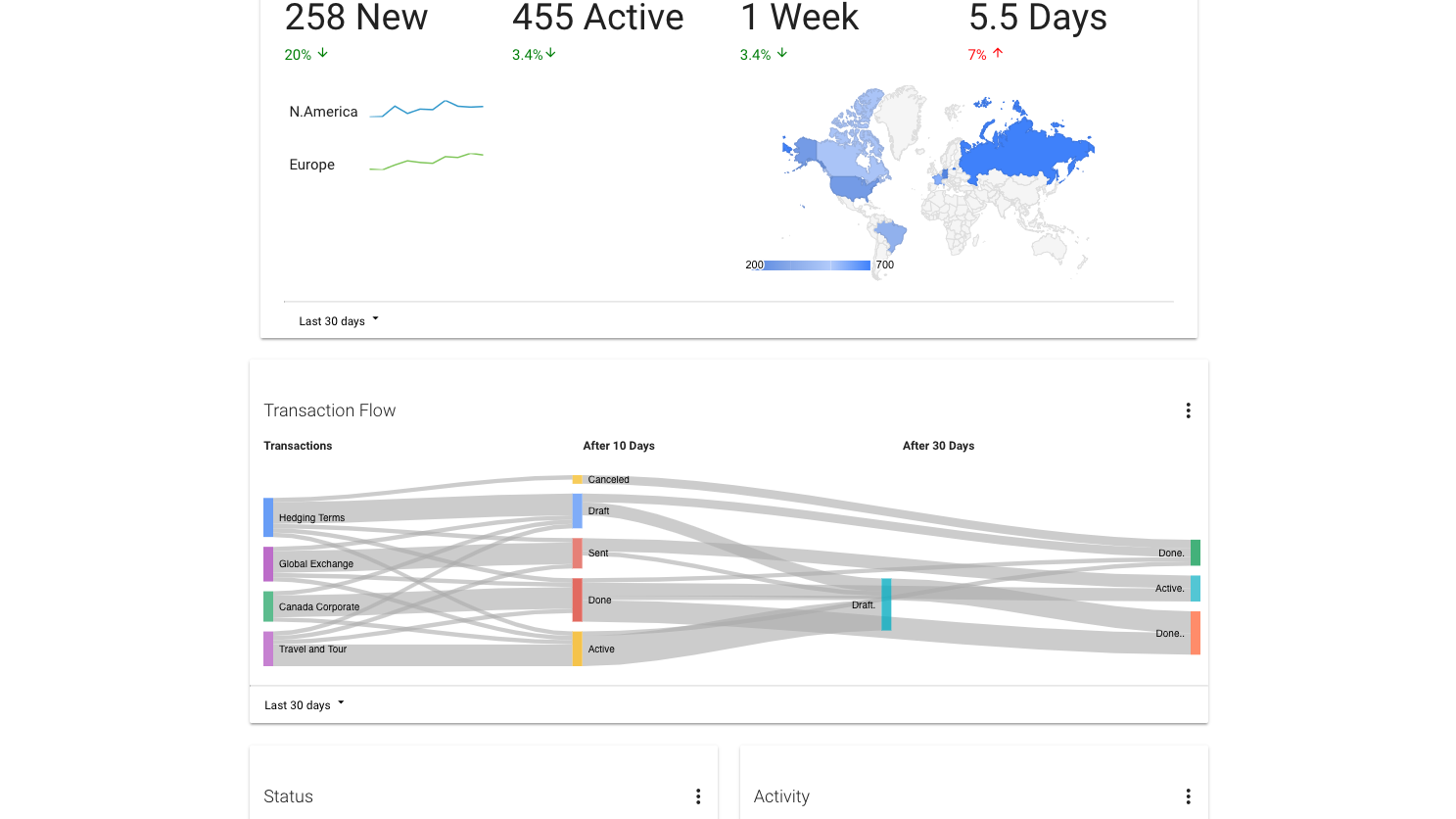
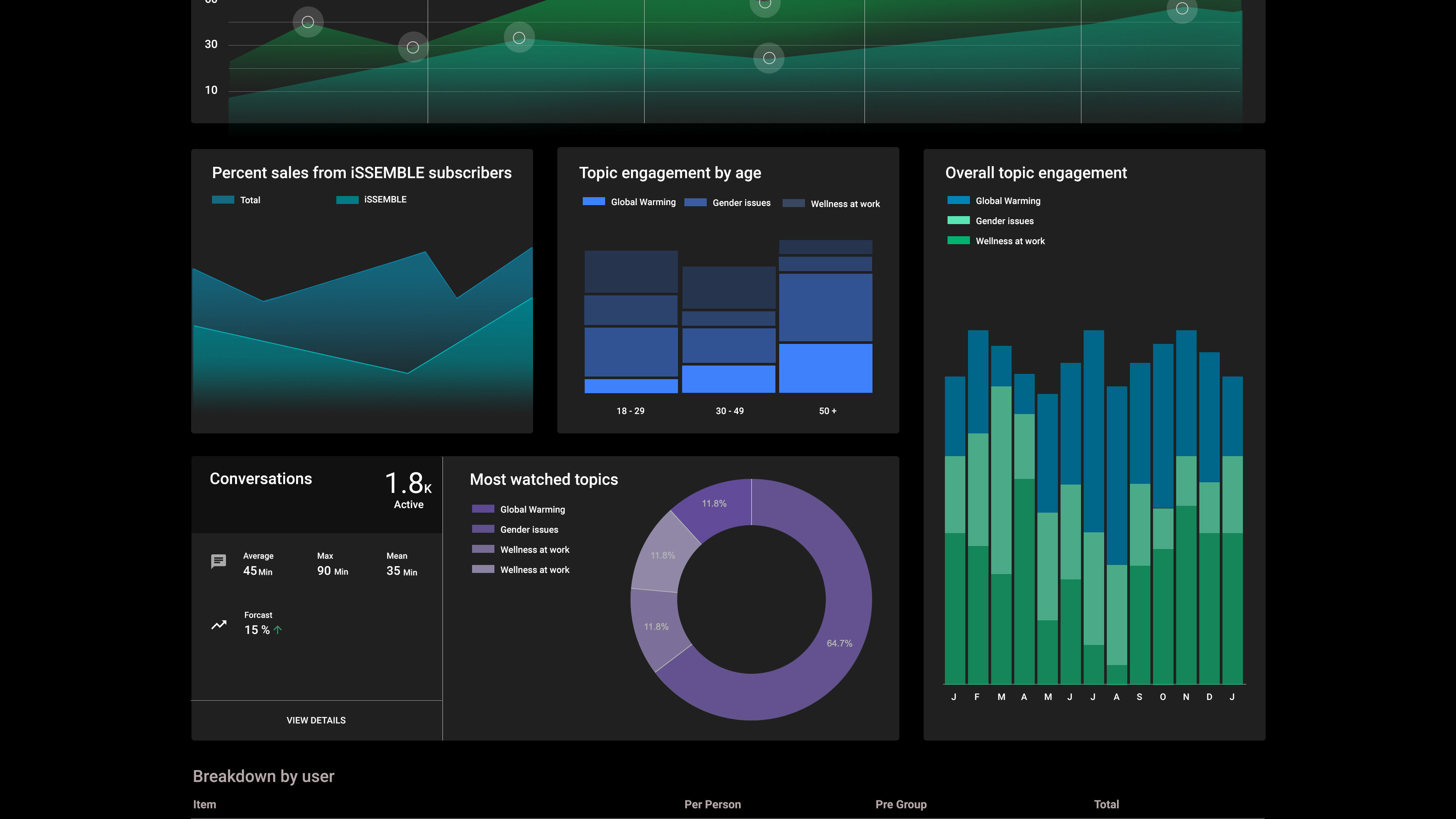
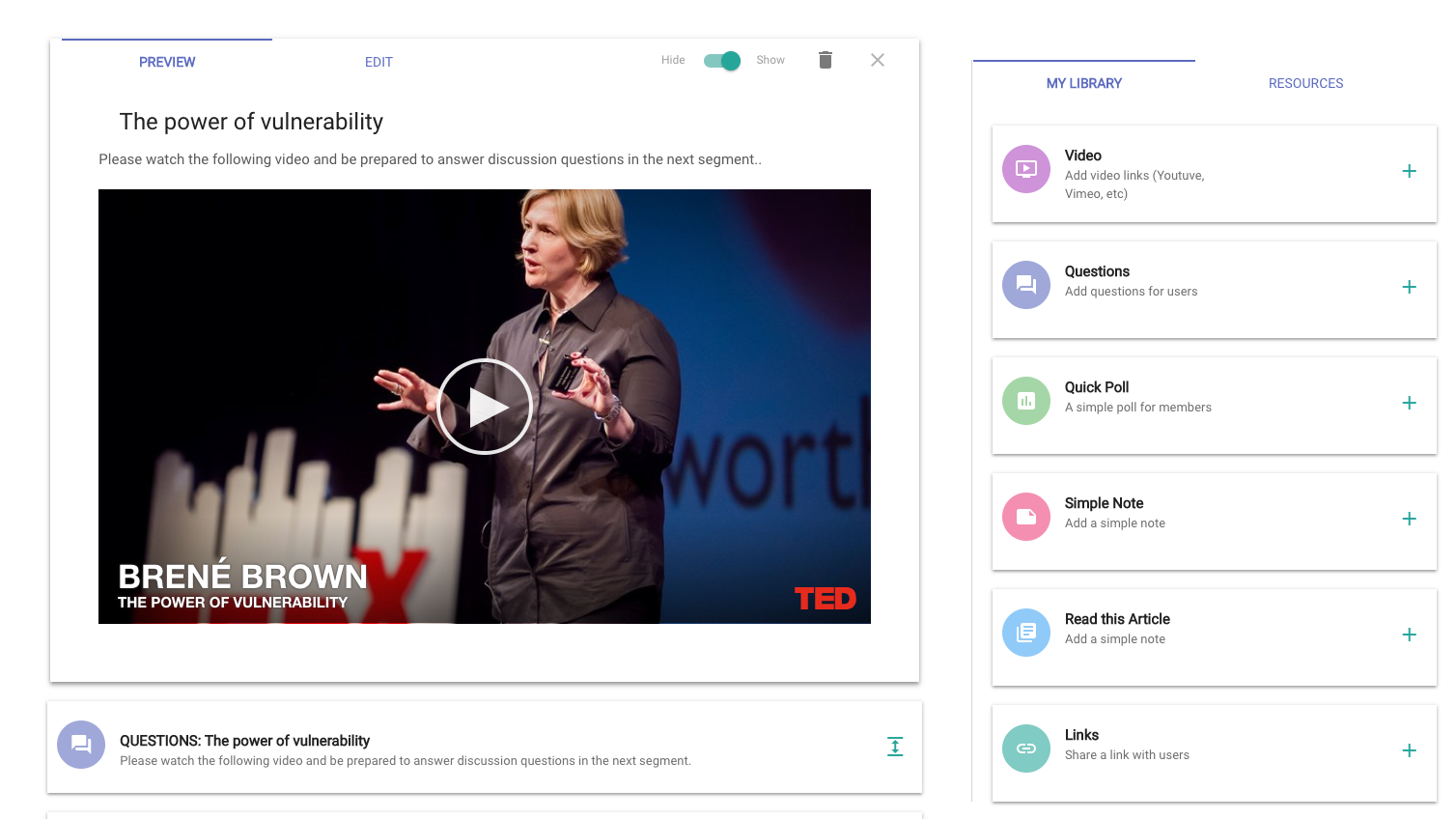
Before committing to a full design library or comprehensive UI system, I created three distinct thumbnail sketches (A, B, and C) to explore potential directions. These quick iterations helped narrow down styles, identify preferences, and align with the client’s product vision without wasting significant time or resources.
Before committing to a full design library or comprehensive UI system, I created three distinct thumbnail sketches (A, B, and C) to explore potential directions. These quick iterations helped narrow down styles, identify preferences, and align with the client’s product vision without wasting significant time or resources.
Why It Works:
Efficiency: Starting with lightweight sketches avoids over-investing in early stages, focusing instead on iterative exploration.
Collaboration: Provides clients with tangible options to spark discussion and refine their vision.
Adaptability: Sketches act as a springboard for deeper development, evolving into real components and eventually a cohesive design language.
Collaboration: Provides clients with tangible options to spark discussion and refine their vision.
Adaptability: Sketches act as a springboard for deeper development, evolving into real components and eventually a cohesive design language.
Impact:
This process fosters open communication, helps clients feel involved, and ensures alignment early in the design journey. It also minimizes revisions by catching potential misalignments before moving into detailed design or development.
This process fosters open communication, helps clients feel involved, and ensures alignment early in the design journey. It also minimizes revisions by catching potential misalignments before moving into detailed design or development.